ワイヤーフレームの作り方を解説!作成前の準備や意識するポイントも

ワイヤーフレームは、Webサイト・ページの制作前に定める設計図のようなものです。チームでの認識合わせやデザイナー・エンジニアへの指示などに活用されます。
本記事では、ワイヤーフレームの作り方や作成時のポイントを紹介します。
この記事の目次
ワイヤーフレームとは?
ワイヤーフレームとは、WEBサイトやWEBページを作る際に作成する、画面の設計図のようなものです。
新規でサイトやページを作成する場合だけでなく、すでに存在するサイトやページを改修する場合にも作成されます。ワイヤーフレームを基にデザイナーやエンジニアへ工数見積もりや指示をしたり、社内の関係各所へサイトの要件に関する確認依頼をしたりするので、制作の初期段階において非常に重要なものとなります。
ワイヤーフレームを作る目的と役割
ワイヤーフレームを作る目的は大きく3つあります。
- 関係者との認識合わせ
- 制作費用(工数)の見積もり
- デザイナーやエンジニアへの指示
それぞれ説明をしていきます。
関係者との認識合わせ
ワイヤーフレームがあると関係者の間で制作するページの大枠のイメージのすり合わせができるので、デザインが出来上がった後に関係者から「イメージと全然違う」という声があがってくるのを防げます。
制作費用(工数)の見積もり
WEBサイトやWEBページの制作を進めるにあたって、外注予算や社内工数の確保は必須となります。事前に、それを作るためにいくらで、どれくらいの時間が掛かるのかを社内の担当者や外部パートナーに依頼して見積もってもらうプロセスが必要になります。ワイヤーフレームはそれを算出するための資料の1つです。
もし、制作着手後に大幅なレイアウト変更があると、制作工数は倍以上かかることになり、余計な費用がかかる可能性もあります。発注側と制作側がある程度の合意を行うためにも、ワイヤーフレームは重要な資料といえます。
デザイナーやエンジニアへの指示
制作作業が始まった後も、ワイヤーフレームは重要な役割を果たします。
デザイナーは、ワイヤーフレームを参考にしながらサイトのデザインを進めますし、エンジニアもワイヤーフレームを見ながら、どこにどんな機能が入るのか確認しながら作業を進めます。
さらに、制作後のテストを行うさいにもワイヤーフレームの記載事項と、実際の画面に差異がないかをチェックしていくことがあります。
このように、WEBサイト制作にかかる全ての人間にとって、ワイヤーフレームは重要な資料となります。
ワイヤーフレームを作る前の準備
WEBサイト全体のワイヤーフレームを作成する場合、まずはサイトに掲載したいコンテンツをすべて洗い出しましょう。コンテンツが洗い出せたら、その内容を整理し各ページにどのようなコンテンツを組み込むのかを決めていきましょう。
1つのページに組み込むコンテンツ量が多ければ2ページに分けたり、少なければ複数のページをまとめたりすると良いでしょう。
1ページあたりのコンテンツ量やコンテンツ内容を決めた上でワイヤーフレームを作成しないと、入れるべき内容が1ページで収まらなかったり、内容が薄すぎるページができてしまったりとアンバランスな状態になってしまいます。
また1ページだけワイヤーフレームを作成する場合も同様で、最初に掲載したいコンテンツをリストアップしておくようにしましょう。
ワイヤーフレームを作る際に便利なツール
ワイヤーフレームを作る際に便利なツールを簡単にご紹介します。
Excel・Powerpoint
多くの人が使い慣れているので操作に困ることは少ないはずです。多くの方が編集を加える可能性があるワイヤーフレームならExcelやPowerpointが適しているでしょう。類似サービスでGoogleスライドや、スプレッドシートもおすすめです。
誰でも利用できる反面、ワイヤーフレーム作りに特化したものではないため、作図にどうしても時間がかかるほか、ラフスケッチになってしまいがちです。
Sketch
デザインツールであるSketchを使ってワイヤーフレームを作るディレクターもいます。縦長の作図がしやすいのがSketchの良いところです。昔のサイトであればPowerpointでの作成で十分でしたが、スマホサイトなどのワイヤーフレームは縦長になるので、PowerPointだと作りづらいという側面があります。縦に長いワイヤーフレームを作図するのにおすすめのツールです。
CACOO
クラウド上で作図ができる無料ツールです。チームでアカウントを共有することで、同じ図をリアルタイムで共同編集できます。コメントを残したり、作業履歴を記録したりすることもでき、誰がどんな作業をしたかがわかります。例えば、最初はディレクターが作ったものを発注者がコメントを残したり、ディレクターが再修正を加えたりする、といった作業がクラウド上でできてしまいます。さらに、テンプレートも用意されているので、最短数分でワイヤーフレームを作図することができます。
Adobe XD
ワイヤーフレームの作成はもちろん、共同作業も可能なツールです。共同作業時は、コメントだけでなく、注釈や出典も簡単につけることができます。さらに、配置したバナーにリンクをつけることもでき、このバナーはこのページに飛ぶ、といった挙動の確認まで可能です。ワイヤーフレームだけでなくプロトタイプの作成作業が非常にスピーディーにでき、WEBやモバイルアプリを通して確認することができるので、急速にWEB制作の現場に広がっているツールです。
ワイヤーフレームの作り方
それでは、具体的なワイヤーフレームの作り方をご紹介していきます。
ページの大枠レイアウトを決めて配置する
WEBページは、主な要素としてグローバルナビゲーション、メインビジュアル、メインエリア、サイドバー、フッターなどで構成されています。また、各要素の配置レイアウトについては大きく以下の3つのパターンがありますので参考にしてみてください。
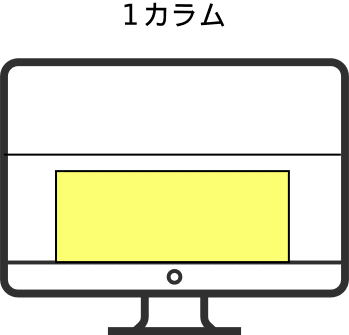
1カラムレイアウト

いわゆる横に大きくコンテンツを配し、縦に並べるレイアウトです。画像が横に大きく広がるので、インパクトが出やすく、上からストーリーを作ってコンテンツを並べていくのに適していますが、ページは縦長になりがちです。
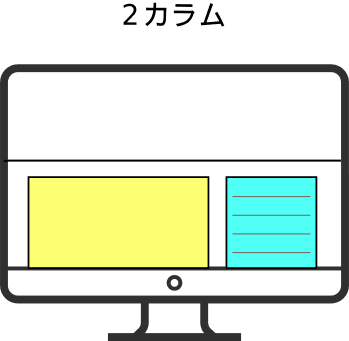
2カラムレイアウト

左もしくは右サイドにメニューがあり、その逆側にメインコンテンツが並ぶレイアウトのことです。サイドメニューを追従させることもできるので、コンテンツを下に読み進めてもユーザーは簡単に他のページへ遷移することができます。なお、スマホでは1カラムレイアウトに変更されてしまいます。
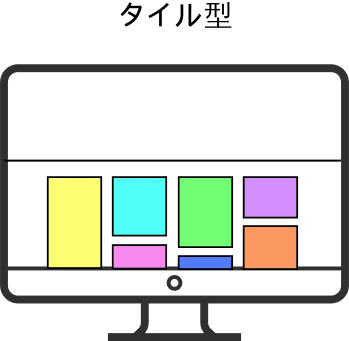
タイル型レイアウト

コンテンツをタイルのようにたくさん並べるレイアウトです。多くの情報が掲載されているサイトであることを訴求できるだけでなく、多くの情報の中から欲しい情報を探しやすい特徴があります。さらに、スマホで閲覧するときもあまり雰囲気が変わらないというメリットがあります。
各枠の中身の要素を決めて配置する
大まかなレイアウトを決めたら、それぞれに入れる内容やコンテンツの配置、文字の大きさを決めて追記をしていきます。以下、TOPページを例にそれぞれの枠に入る要素について解説します。
グローバルナビゲーション

サイト内の主要ページへのリンク、ロゴ、問い合わせなどのCVボタン、電話番号など
サイドバー

サイト内の主要ページへのリンク、広告枠、SNSの窓、新着情報など
メインビジュアル・ メインエリア

そのサイトの中身が一目でわかるキャッチコピー、画像、キャンペーン情報、 そのサイトやブランドに関する紹介、サイト内の各ページに掲載されているコンテンツの一部、各ページへのリンクなど
フッター

サイト内の主要ページへのリンク、コピーライト、会社概要へのリンク、Pマークなど
ワイヤーフレームを作る際のポイント
ワイヤーフレームを作る際に気を付けるべきポイントは主に4つあります。以下にて解説をしていきます。
誰に何を伝えるために作るかを忘れない
ワイヤーフレームは、多くの作業者の基礎資料となるため、誰に何を伝えるために作成するのかを念頭に置きながら作ることが重要です。相手がエンジニアであれば、テキストの中身より要素の数や機能が重要ですし。デザイナーであれば、参考サイトの画像を付けてサイトのデザイン感も説明できる資料にする、といったように同じワイヤーフレームでも説明する対象が違えば内容も異なります。深く考えずに詰め込んだワイヤーフレームを渡すと、解読に時間がかかり、間違いの元になります。
デザイン要素は控える
ワイヤーフレームは、WEBサイトのレイアウトを可視化してコミュニケーションをしやすくすることが主な目的です。デザインを作り込むと、デザイナーがワイヤーフレームにひきずられ、思ったようなデザインにならないことが往々にしてあります。線と文字だけで構成するなど、できるだけデザイン要素は盛り込まないようにしましょう。デザイナーにサイトの雰囲気を伝えたい場合は、参考サイトの画像を添付する程度に留めることをおすすめします。
スマホ版とPC版は別で作成する
スマホとPCとでは、画面の幅やサイズなどが違うため、レイアウトを変える必要があります。ワイヤーフレームも、スマホとPCと両方作るようにしましょう。
2種類のワイヤーフレームを作成するにあたって、レスポンシブデザインを意識して作りましょう。あまりにもバラバラなレイアウトを作ってしまうと、制作に余分な時間やコストが掛かってしまうことがあります。
ユーザー視点での機能性・操作性
ワイヤーフレームを作っていく段階で、意外と漏れてしまうのが、ユーザビリティへの意識です。
同業他社のWEBサイトを参考にしながら、ターゲットユーザーにとってどのようなコンテンツ・機能が重要なのか、どんなニーズがあるのかといったことを徹底的に考えてワイヤーフレームを作成すると良いでしょう。
まとめ
今回はワイヤーフレームについて、なぜ作るのか、どうやって作るのか、ということを中心にお伝えしました。アクセスしてきたユーザーに心地良く使ってもらうには、ワイヤーフレームの段階でレイアウトや機能を磨きこんでおくことが重要です。この記事を参考にユーザビリティが高いWEBサイトを制作してみてください。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.03.10
Googleインデックスの登録・確認方法を解説!サーチコンソールを使ってクロールリクエストしよう