モバイルファーストインデックスとは?確認方法・必要な対策・SEOへの影響を解説

Googleが発表したモバイルファーストインデックスとは、モバイルサイトを評価の主軸にしてクロールやインデックスを行う仕組みのことです。2018年に正式な移行が発表されました。
本記事では、モバイルファーストインデックスの確認方法や必要な対策を紹介します。また、モバイルファーストインデックスがSEOに及ぼす影響も解説します。
最後までご覧いただき、自サイトをモバイルファーストインデックスに対応できるようにしましょう。
この記事の目次
モバイルファーストインデックスとは?
モバイルファーストインデックス(Mobile First Index)とは、検索エンジンであるGoogleが実施するクロールやインデックスにおいて、モバイルサイトを優先的に対象とした上で評価する仕組みで、2018年に正式な移行が発表されたものです。
かつて、WebページにおけるGoogleの評価基準は、あくまでPCサイトの内容であり、モバイルサイトはほぼ参照せず、URLを把握する程度に留まっていました。
しかしながら、モバイルファーストインデックスの適用により、PCサイトではなくモバイルサイトの内容が評価基準となり、モバイルサイトのページが検索結果の上位に表示されるようになったのです。
自サイトがモバイルファーストインデックスになっているかを確認する方法
現在では、Web上にあるサイトのほとんどがモバイルファーストインデックスに対応しています。自サイトがモバイルファーストインデックスに対応しているかを確認するには、Google Search Consoleを使用します。
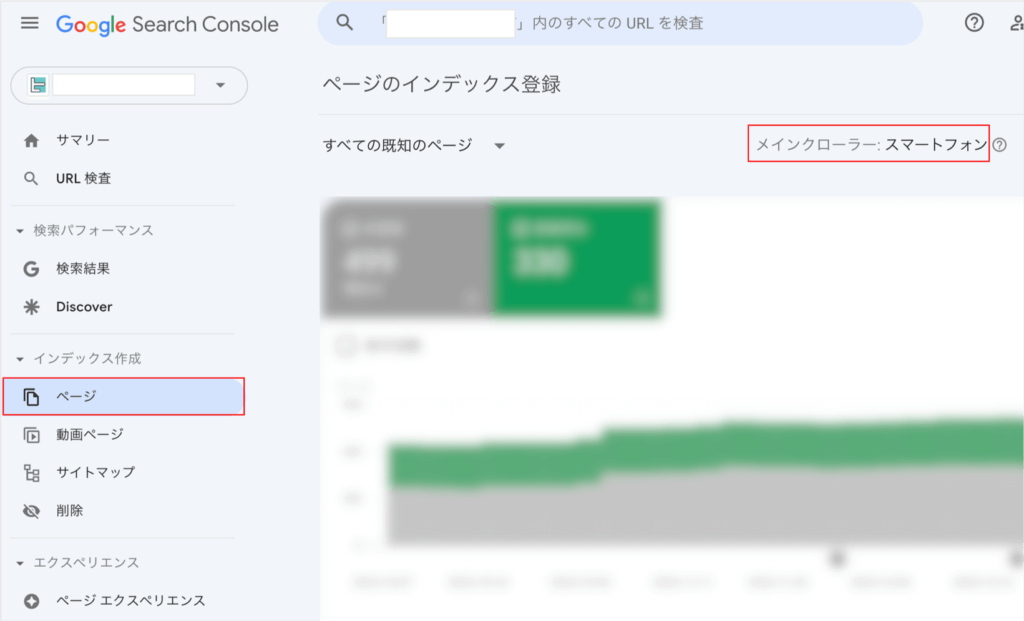
Google Search Consoleの左メニューより、「ページ」(従来の項目名は「カバレッジ」)を選択した際に開かれる「ページのインデックス登録」の画面上部に、「メインクローラー:スマートフォン」と表示されていれば、モバイルファーストインデックスに対応しています。

ここがPCと表示されている場合は、モバイルファーストインデックスに対応していないということになります。自サイトを検索結果の上位に表示させたいのであれば、急ぎ対応が必要です。
モバイルファーストインデックスに必要な対策
以下より、モバイルファーストインデックスの対応方法について、解説します。
PCサイトとモバイルサイトで情報量の差異を無くす
まず、PCサイトに掲載されている情報がモバイルサイトには存在しないなど、双方で情報量に差異がある場合は、改善する必要があります。
モバイルファーストインデックスにおいて、Googleのクローラーはモバイルサイトの内容をインデックスします。そのため、PCサイトにしか掲載されていない情報がある場合、それが評価の対象とならず、検索結果に反映されない可能性が高いのです。ついては、全体としてコンテンツの少ないサイトと評価され、検索順位が上昇しない恐れがあります。
また、昨今はスマートフォンのみを活用し、普段はパソコンを利用しないユーザーも多く存在します。せっかく発信している情報がPCサイトにしか掲載されておらず、スマートフォンのみを活用するユーザーに届かないというのは、決して望ましい状況ではありません。まさにこれこそが、モバイルファーストインデックスをGoogleが適用した理由とも言えます。
以上のことから、PCサイトとモバイルサイトで情報量の差異を無くすことは、極めて重要な対策となるのです。
モバイルサイトにおける内部リンクの設定に気をつける
モバイルサイトにおける内部リンクの設定に気をつけることも重要です。
PCサイトでは内部リンクの設定によって繋がっているページが、モバイルサイトではその設定がないためにたどりつけないという状況は、Googleによるサイトの評価を低下させる原因になります。モバイルファーストインデックスによりクローラーがモバイルサイトをクロールした際、ページを発見することができないからです。
モバイルサイトに内部リンクの設定漏れや設定ミスがないか、しっかりと確認しておきましょう。
なお、内部リンクについては、後述の「内部リンクの影響について」でも詳しく解説していますので、ご参照ください。
レスポンシブデザイン対応のサイトにする
レスポンシブデザインとは、ユーザーがWebサイトを快適に閲覧できるよう、「各デバイスの画面サイズに応じて表示を最適化するデザイン」のことです。パソコン・スマートフォン・タブレットなど、様々なデバイスが利用されるようになった状況に合わせ、レスポンシブデザインを導入するWebサイトが増加しました。
レスポンシブデザインを導入すると、PCサイトとモバイルサイトが同一のURLとなるため、後述するアノテーション設定は不要になります。また、双方のサイトにおける情報量の差異も気にする必要がなくなり、管理の負担も軽減されます。
そのため、特にやむを得ない理由がない限りは、レスポンシブデザインを導入することをオススメします。
モバイルフレンドリーに適したサイトを作成する
モバイルファーストインデックスが適用される前提として、モバイルフレンドリーに適したサイトにする必要があります。モバイルフレンドリーとは、Webサイトがモバイルに対応しているかどうかをGoogleが判断する基準のことです。
自サイトがモバイルフレンドリーに適しているかどうかは、以下のページにて確認できます。
■Google Search Console
モバイルフレンドリーテスト
モバイルフレンドリーに適したサイトは、Googleの評価が高まり、検索結果のランキングにおいて有利になる可能性があります。
もし自サイトがモバイルフレンドリーに適していない場合は、以下のGoogle公式ページを参照しながら、モバイルユーザーが快適に閲覧できるようサイトの表示を最適化することが重要です。
構造化データをマークアップする
構造化データは、検索エンジンのクローラーに、Webページの内容を分かりやすく伝えるための形式です。
Webページに構造化データをマークアップ(ルールに従って記述)することは、検索順位に良い影響を及ぼすためのSEOの一環となります。構造化データにより、クローラーがコンテンツの情報をより正確に把握できるため、検索エンジンの評価が高くなる可能性があるからです。
モバイルファーストインデックスの対応として、PCサイト・モバイルサイト双方のページに、構造化データを正しく記述することが必要です。記述した構造化データは、以下のGoogle公式ページにてテストができます。
▼参考:Googleセントラル
構造化データをテスト
構造化データ テストツールに関する最新情報
アノテーション設定をする
アノテーションは、PCサイトとモバイルサイトを別のURLで運用している場合に、それぞれが同一コンテンツであるということを検索エンジンのクローラーに伝える設定です。
Webページを記述するHTMLのheadタグ内に、PCサイトは「alternate」タグ、モバイルサイトは「canonical」タグをそれぞれ設定します。
設定内容は以下の通りです。
■PCサイトのページ
<link rel="alternate" madia="only screen and (max-width: 640px)" href="https://(当該PCページと対応するモバイルページURL)" />■モバイルサイトのページ
<link rel="canonical" href="https://(当該モバイルページと対応するPCページURL)" />アノテーションを設定していない場合、クローラーはそれぞれを別のサイトと認識してしまうため、重複コンテンツと判断され、検索エンジンの評価を低下させてしまう可能性があります。
また、ページネーション(長いコンテンツを複数のページに分割すること)をしている場合も、すべてのページでアノテーションの設定が必要になります。PCサイトとモバイルサイトでページ分割数を揃える(1対1で対応している)のが理想ですが、もしページ分割数が異なる場合は、それぞれのページで内容的に最も近いと思われる相手先のページURLを指定します。
なお、ページネーションについては、後述の「ページネーションの影響について」でも詳しく解説していますのでご参照ください。
スマホ検索時は、モバイルフレンドリー補正で検索順位を調整
スマートフォンにおいて検索を行った際、Googleはパソコンで検索した場合と同じ結果を表示している訳ではありません。モバイルフレンドリー補正により、検索順位を調整しています。
つまり、スマートフォンを利用するユーザーが快適に閲覧できるよう、文字や画像といった要素の大きさ・配置などを最適化しているページについては、評価を高め、検索結果におけるランキングを上昇させているのです。逆に、そのような対応が施されていないページについては、ランキングを下落させています。
前章で触れた通り、モバイルフレンドリーに対応したサイトにすることは、モバイルファーストインデックスが適用される前提となります。自サイトがモバイルフレンドリーに対応しているかどうかを、以下のページ(再掲)にてしっかりと確認することが重要です。
■Google Search Console
モバイルフレンドリーテスト
Googleがスマホ重視のインデックスにした理由
以下より、Googleがスマートフォン重視のインデックスにした理由2点について解説します。
モバイルデバイスで、手軽に検索できる
スマートフォンを始めとするモバイルデバイスは、パソコンよりも扱いが簡単な上、気軽に持ち運びができます。
そのため、ちょっとした待ち時間や電車での移動中など、いわゆる「隙間時間」でも手軽に利用することが可能です。飲食店を探す、オンラインゲームに興じる、見逃したドラマを視聴するなど、多くのユーザーが様々なシチュエーションでモバイルデバイスを幅広く活用するようになりました。検索においても、パソコンから利用する人より、モバイルデバイスから利用する人が多くなっています。
Googleがスマートフォン重視のインデックスにした理由の一つには、こうした社会環境の変化が背景にあります。
スマホユーザーをメインにすることで、検索ユーザーの満足度向上が期待できる
スマートフォンを始めとするモバイルデバイスから検索する人が多いという実情は、PCサイトのインデックスを基に作成した検索結果を表示しても、ユーザーが求めているものと齟齬が生じる可能性が高いことを意味します。
モバイルユーザーをメインターゲットとし、それを重視したインデックスの作成、および検索結果の表示を実現することで、多くのユーザーにおける満足度向上が期待できる訳です。
様々なシチュエーションにおけるモバイルデバイスの活用は、今後も続くものと予想されます。そのため、Googleはスマートフォン重視のインデックスに切り替えたのです。
モバイルファーストインデックスのSEOへの影響
以下より、モバイルファーストインデックスの適用による主な影響を2つ解説します。
内部リンクの影響について
モバイルファーストインデックスでは、内部リンクの評価もモバイルサイトが対象となります。
内部リンクは、UX(ユーザーエクスペリエンス)を高めるためにも、非常に重要な要素です。内部リンクを利用してユーザーがサイト内のページを遷移し、回遊することによって、求めている情報をくまなく取得するなど、利便性や満足度に大きな影響を及ぼすからです。
また、内部リンクは検索エンジンにとっても、関連ページをクロールするために必要なものであり、SEOに大きく影響します。前述した通り、モバイルファーストインデックスによりクローラーがモバイルサイトをクロールした際、内部リンクの設定ミスや設定漏れにより、ページを発見できずに評価を下げられてしまうことのないよう、抜かりなく確認することが大切です。
重要なコンテンツについてはもちろん、モバイルサイト全体でUXをしっかりと考慮しながら内部リンクを最適化し、ユーザビリティを高めて、Googleから高評価を得られるようにしましょう。
ページネーションの影響について
前述した通り、ページネーションをする場合、PCサイトとモバイルサイトでページ分割数を揃える(1対1で対応している)のが理想です。
とはいえ、一般的にはパソコンよりもモバイルデバイスにおける画面のほうが小さく、表示できる文字数も限られるため、1ページが縦に長くなりすぎないよう、モバイルサイトではPCサイトよりも細かくページを分割しているケースが存在します。
その場合は、各ページを記述するHTMLのheadタグ内に、前述の通りアノテーションを設定した上、さらに以下のように記述することで、モバイルファーストインデックスにおけるSEOに対応できます。PCサイトとモバイルサイトの双方に記述することが必要です。
■1ページ目
<link rel=”next” href=”https://(2ページ目のURL)” />■2ページ目
<link rel=”prev” href=”https://(前ページのURL)” />
<link rel=”next” href=”https://(次ページのURL)” />■3ページ目
<link rel=”prev” href=”https://(前ページのURL)” />まとめ
以上、モバイルファーストインデックスとは何か、また、その対応方法やSEOへの影響などについて解説しました。
モバイルサイトを優先してクロールやインデックスを行うモバイルファーストインデックスは、モバイルデバイスが普及し、多くの人があらゆるシチュエーションにおいて活用するようになったという、時代の変化に合わせた仕組みと言えます。
もはやモバイルサイトは決してPCサイトの付録などではありません。検索エンジンからの高評価を得るためにも、レスポンシブデザイン導入などの積極的な対策により、モバイルサイトにおいてもPCサイトと同様のクオリティを維持することが重要です。
モバイルファーストインデックスでお困りの方は、弊社までお気軽にご相談ください。

執筆者:川口享晟
株式会社ヒトノテのSEOコンサルタント。メディアサイトからポータルサイト、ECサイトまで様々なサイトのSEO支援を経験。売上のアップから逆算したSEO対策を得意とし、クライアントに寄り添ったオーダーメイドの提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
元リクルートのSEO責任者へ無料相談
人気記事ランキング
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.03.10
Googleインデックスの登録・確認方法を解説!サーチコンソールを使ってクロールリクエストしよう

















