GA4とは?UAとの違いや設定手順を解説

GA4(Googleアナリティクス4)とは、2020年10月にリリースされた最新バージョンのGoogleアナリティクスです。GoogleアナリティクスはWebサイトの数値分析をする上で最重要と言っても過言ではないツールです。2023年7月1日(有償版は10月1日)でUAは計測終了となっています。
この記事では、最新バージョンのGoogleアナリティクスであるGA4について詳しく解説します。正しいアクセス解析をするために、GA4の初期設定方法やUAとの変更点を理解しておきましょう。
この記事の目次
GA4(Googleアナリティクス4)とは
GA4(Googleアナリティクス4)は、既存のUA(ユニバーサルアナリティクス)からの単純なバージョンアップではなく、まったく新しいツールとして生まれ変わりました。
今回のアップデートは、有償版のGoogleアナリティクス360をお使いの方も対象です。GA360版のGA4プロパティに移行しておきましょう。
GoogleアナリティクスはWebサイトの数値分析をする上で最重要と言っても過言ではないツールです。UAが計測終了となる2023年7月1日(有償版は10月1日)以降もアクセス解析を継続して行うためにも必ずアップデートしておきましょう。
GA4へ移行すべき理由や移行時期については、こちらの記事でより詳しく解説しています。
・いつまでにすべき?GA4(Googleアナリティクス4)への移行方法と切り替え時期
従来のUA(ユニバーサルアナリティクス)との違い
まずは従来版のUAとの違いを把握しておきましょう。
UAに関する記事は、こちらをご覧ください
・GoogleアナリティクスのReferralとは?他のチャネルや確認方法を解説!
・direct/noneの意味は何?Googleアナリティクスに表示される原因や対策について解説
・Googleアナリティクスが分かりやすい本10冊初心者から上級者へおすすめの書籍
・Google Analyticsの見方をマスターしよう!
・GoogleアナリティクスのReferralとは?他のチャネルや確認方法を解説!
セッションやコンバージョンなどの指標のカウント方法が変わったほか、アカウント構造やイベントのデータ構造など大きく変更されました。
指標の定義
GA4では、指標の定義が変わりました。UAでも使用されていた以下3つの指標も、これまでとは異なる定義で計測されているので押さえておきましょう。
- セッション
- コンバージョン
- 離脱率
セッションの定義の違い
| UA | GA4 | 変更による影響 | |
| セッションの長さ | セッション内で最後に閲覧したページを表示した時間−セッション開始時のページ表示時間 | セッション内で最後のイベント発生時間−Session_Startイベントの発生時間 | GA4 ではセッションあたりの時間が長くなる傾向 |
| 別セッションとなるタイミング | 30分(管理画面で1分から4時間まで変更可能) | 30分(管理画面で5分から7時間55分まで変更可能) | デフォルト設定の場合は影響なし |
| 流入元が変わった時 | 新しいセッションとしてカウントされる | セッション継続時間内(デフォルト30分)であれば、元のセッションが継続される | GA4ではセッションが少なく計測される傾向 |
| 日をまたいだセッションの扱い | 新しいセッションとしてカウントされる | 元のセッションが継続される | GA4ではセッションが少なく計測される傾向 |
更に、GA4では「Webサイトやアプリに対するユーザーの操作」を表す「エンゲージメント」という指標が追加されています。
エンゲージメントについては、以下の記事で詳しく解説しています。
・GA4の「エンゲージメント」とは?定義や計算式・メリットなどを解説!
コンバージョンの違い
コンバージョンは、UAでは1セッションあたり1回のカウントでしたが、GA4ではコンバージョンイベントが発生した数の分だけカウントされるようになりました。
GA4では、これまでよりもコンバージョン数が多くなる傾向にあります。
離脱率の分母の違い
離脱率は、UAではページビューを分母としていましたが、GA4ではセッションが分母となりました。
セッションはページビューよりも少ない場合が多いため、GA4では離脱率が高く見える傾向にあります。UAとの単純比較はできないので注意しましょう。
※セッションとPV(ページビュー)の違い
セッション数は、サイトの訪問者数を表し、サイト内でのページ遷移はカウントされません。一方でPV(ページビュ―)は、サイト内であってもページ遷移した場合、新たにカウントされます。そのため、セッション数よりもPV数の方が多く計測されやすいのです。
そもそも離脱率って平均値はどれくらいなの?と疑問に思った方は、ぜひこちらの記事をご覧ください。
・離脱率の平均とは?離脱率と直帰率の違いや改善方法をご紹介
新たな識別子の追加
GA4では、Googleシグナルという新しい識別子が追加されました。
Googleシグナルとは、Googleアカウントで「広告のカスタマイズ機能」を有効にしているユーザーのIDを活用し、デバイスやブラウザが異なっていても同一ユーザーだと識別する仕組みです。これまでUAでも一部レポートで使用されていましたが、GA4ではすべての計測データに反映されます(ただし十分なデータ量がある場合)。
Googleシグナルを使用することで、デバイスやプラットフォームにまたがったユーザーの分析を行うことができます。
Webとアプリのデータを一括で計測可能
従来は、アプリデータを見る場合にはFirebaseという別プロダクトを使う必要がありましたが、GA4ではWebサイトとアプリのデータを1つのプロパティで見られるようになりました。
Webサイトとアプリをユーザーが行き来するようなサービスを運営している場合には分析の幅が広がります。
GA4のレポート画面ではWebとアプリのデータが統合されているため、分けて見たい場合には探索機能などを利用します。
Cookieに依存しないデータ取得
GA4では、UAではユーザーの識別に必須だったCookieに頼らない分析手法をとっています。
Cookieとは、訪問したWebサイトの情報を一時的にWebブラウザに保存する仕組みのことです。例えばショッピングサイトでカートに入れた商品が、次にアクセスした時にも保存されていることがあります。これもCookieの仕組みを利用しています。
背景として、CDPRやCCPAなどに代表される個人情報関連の法整備があります。Web解析やWeb広告でユーザーの識別のために使われてきたCookieが、個人情報として取り扱われることになり、Cookieに頼らないデータ取得方法が模索されてきました。
こうした環境の変化に応える形で、GA4ではユーザー識別にCookieを利用する割合を減らしました。
機械学習が可能
GA4では、機械学習によって過去のデータを元にした予測が可能になりました。
UAでも過去のデータ分析は可能でしたが、予測については統計学などを用いてユーザー自身で行う必要がありました。GA4では、専門知識がなくても自動的に予測を行います。
例えば過去28日間のユーザーの行動を元に、将来7日間以内に購入する可能性の高いユーザー数を割り出します。同じ原理で、過去7日間のユーザー行動を元に、将来7日間以内の離脱率を算出します。
ただし、予測機能を使うためには一定数のサンプル数が必要なため、現状は大規模サイトのみが恩恵を受けられる機能と言えそうです。
自動計測機能の発展
GA4では、「スクロール数」や「サイト内検索」、「動画エンゲージメント」などのイベントが自動計測できるようになりました。
これらのイベントは、UAではタグを付与するなどカスタマイズする必要があったため、実装のハードルが大幅に下がりました。イベントの自動計測を利用するには、GA4管理画面の「データストリーム」内の「ウェブ」を選択し、「測定強化のイベントのオプション」をオンにする必要があります(2022年8月現在、デフォルトでオンになっています)。
ただし、Webサイトの仕様によってはオリジナルのタイミングで計測したい場合もあるでしょう。そうした場合にはGoogle タグマネージャー(GTM)やgtag.jsによる個別設定が必要です。
より深いデータが活用可能
UAで有料だったBig Queryへのデータエクスポート機能が、GA4では無料になりました。
BigQueryにエクスポートすることで、集計前の生データを扱うことができるようになります。管理画面ではグラフや表形式に集計されたデータしか見ることができませんが、BigQueryを活用すれば独自の切り口でデータを扱えるようになるのです。
また、オフラインで収集した購買データなどと掛け合わせれば、Webの行動データをリアル店舗でのセールスに活用するなどの施策も可能です。
生のデータを扱おうとすると本来はSQLの知識が必要ですが、TableauなどのBIツールと連携させれば、直感的な操作でデータをビジュアライズできます。
BigQueryとGA4の連携は無料ですが、Google Cloud Platformに環境構築するための料金が別途発生しますのでご注意ください。
データストリームの追加
GA4ではアカウント構造も変更されました。管理画面から見慣れたビューが無くなっていて戸惑った方も多いのではないでしょうか。
UAでは「アカウント」「プロパティ」「ビュー」というアカウント構造になっていましたが、GA4では「アカウント」「プロパティ」「データストリーム」という構成になりました。
これまでビューで設定していたフィルタなどの設定はデータストリームから行います。
イベントパラメータの違い
GA4ではイベントの概念が変わりました。サイト内のすべてのユーザー行動がイベントとして計測されます。
UAで「イベント」と呼んでいた個別のイベント設定方法もGA4では大きく異なります。GA4のイベントの中には「パラメータ」と「値」という対になったデータが格納されており、このパラメータを使用して個別のイベント設定を行うことができます。
GA4のイベント内には25個のプロパティを持たせることができ、3階層までしか使用できなかったUAよりも自由度が上がりました。
例えばGA4のpage_viewイベントの中にはpage_locationやpage_referrerなどのパラメータが含まれます。サンクスページの閲覧をイベントとして取得した場合、page_locationの値に含まれる文字列を指定することで対応できます。
パラメータと値を探索レポートなどで使用するためには、カスタムディメンションの設定が必要なため注意しましょう。
GA4(Googleアナリティクス4)の導入方法
この章からはGA4の導入方法を解説します。キャプチャと解説を見ながら、手元に管理画面を開いて設定を行っていきましょう。
すでにUAとGTMを導入済みの方向けの内容になっておりますのでご注意ください。
➀GA4のプロパティを作成する
まずは、プロパティを作成します。
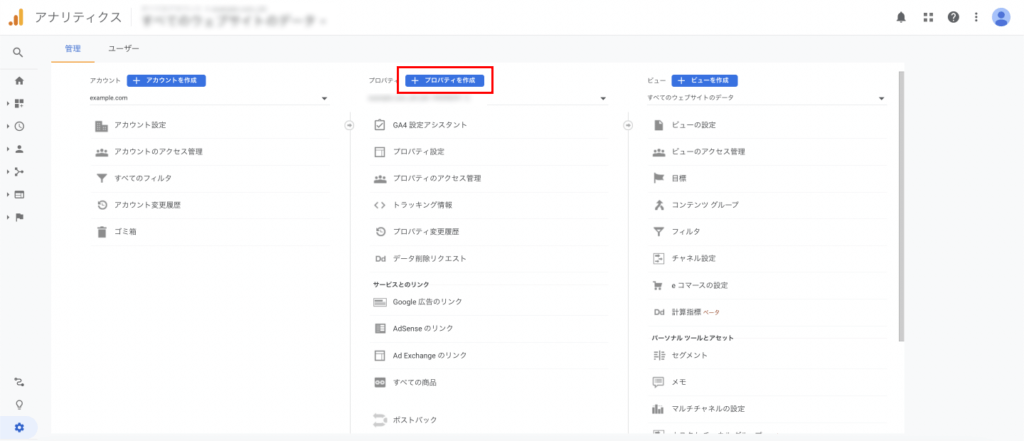
管理画面左下の歯車アイコンをクリックして設定画面を開き、「プロパティを作成」ボタンを押します。

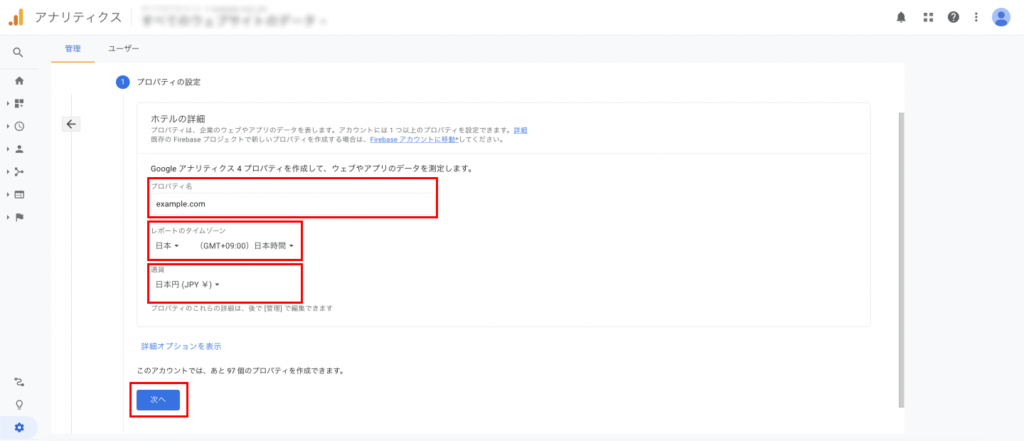
「プロパティ名」に任意の名前を入力。「レポートのタイムゾーン」「通貨」のプルダウンで日本を選択し、「次へ」ボタンを押します。

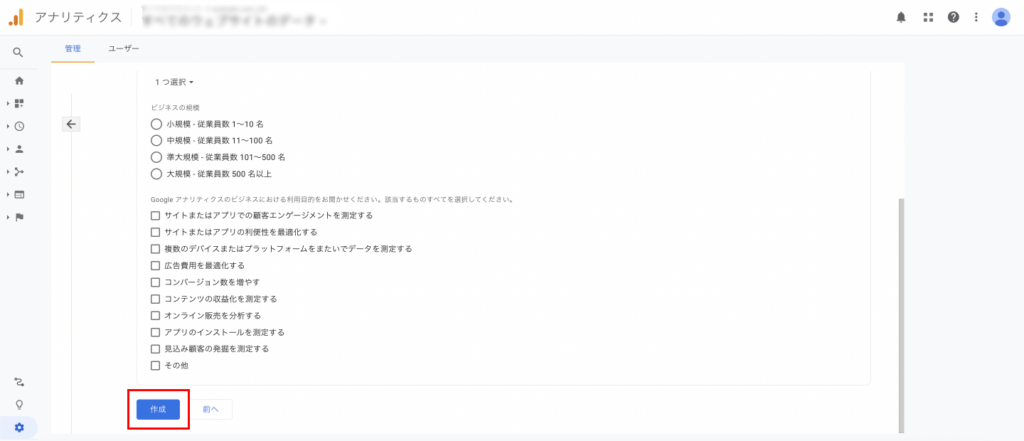
次ページの「ビジネスの概要」は任意で入力し、「作成」ボタンを押します。

➁データストリームを作る
データストリームを作成します。
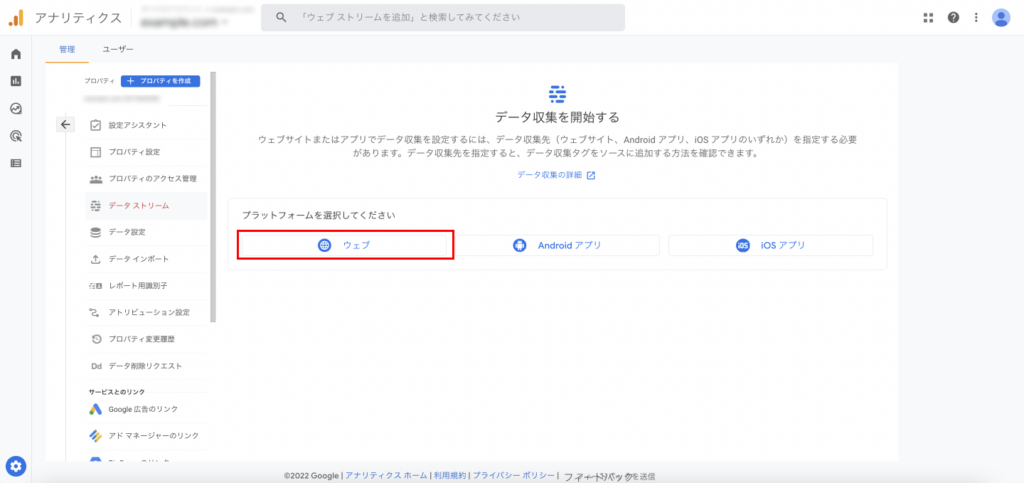
プロパティを作成すると表示される「データ収集を開始する」の画面で「ウェブ」を選択してください。

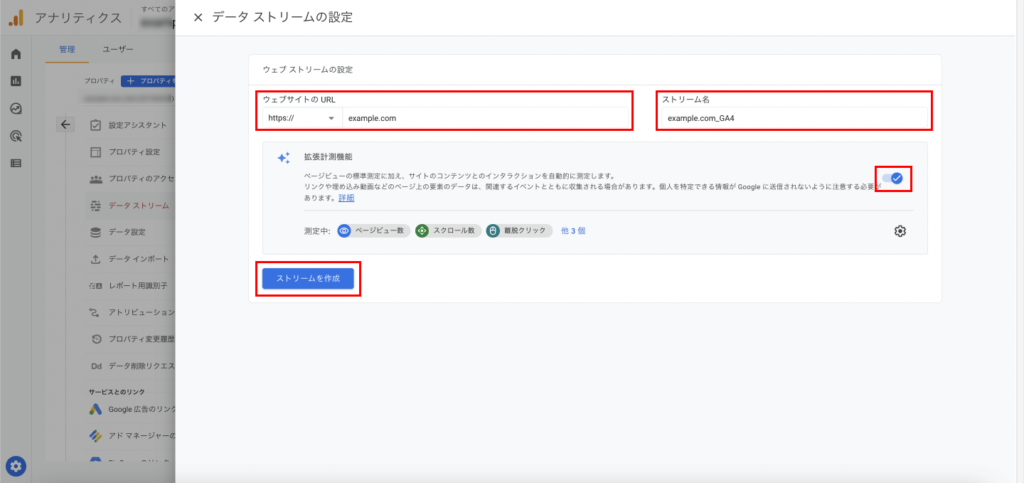
「データストリームの設定」画面で「ウェブサイトのURL」「ストリーム名」(任意)を入力します。「拡張計測機能」がオンになっていることを確認し、「ストリームを作成」ボタンを押してください。

次に表示される「ウェブストリームの詳細」画面で「G-」から始まる「測定ID」をコピーしておきます。

次のGTM設定でこの測定IDを使用します。
③GTMでタグ設定を行う
GTMからGA4のタグ設定を行います。
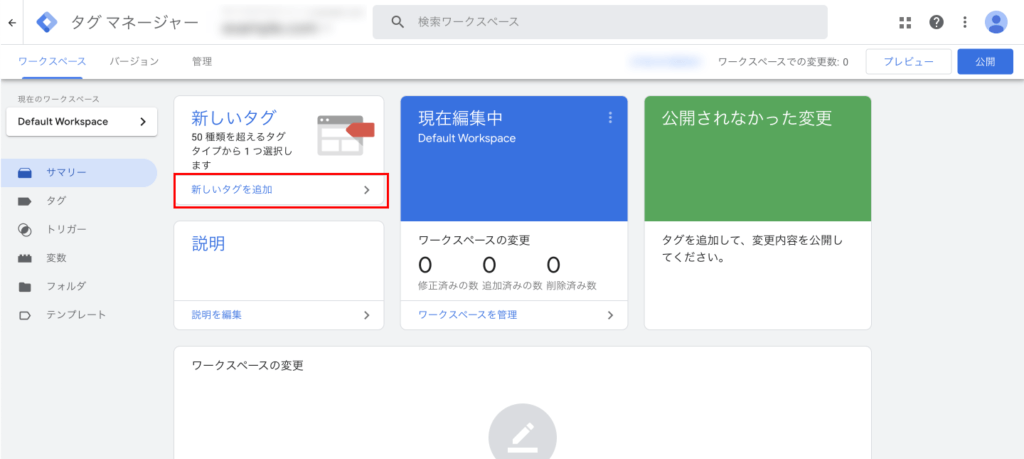
GTM管理画面を開き、「新しいタグを追加」をクリックします。

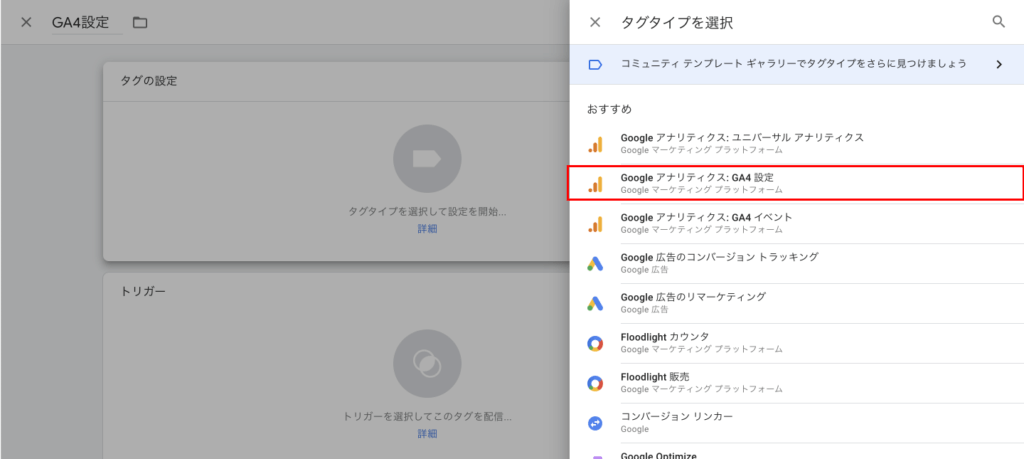
「タグタイプを選択」画面の「Googleアナリティクス:GA4設定」を選択します。

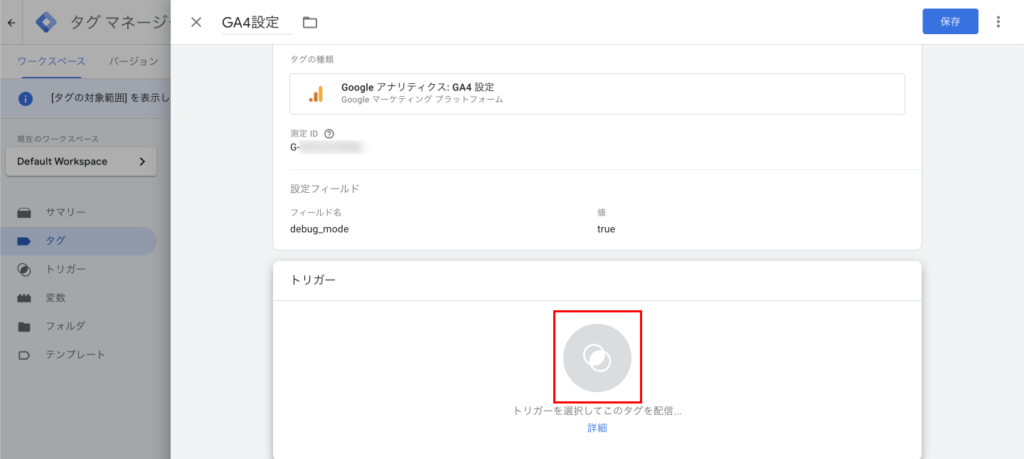
「測定ID」欄にコピーしておいた測定IDを入力します。
「設定フィールド」を開き、フィールド名に「debug_mode」、値に「true」を入力しましょう。これで、後ほど説明するデバッグモードがオンになります。

次にタグを動作させるためのトリガー設定を行います。
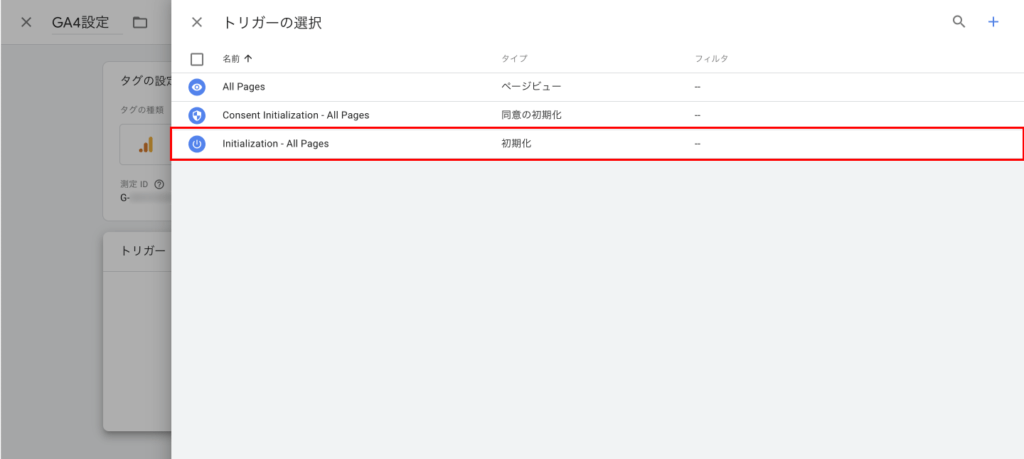
「トリガー」エリアの中央付近をクリックします。

「トリガーの選択」画面で「Initialization – All Pages」を選択します。

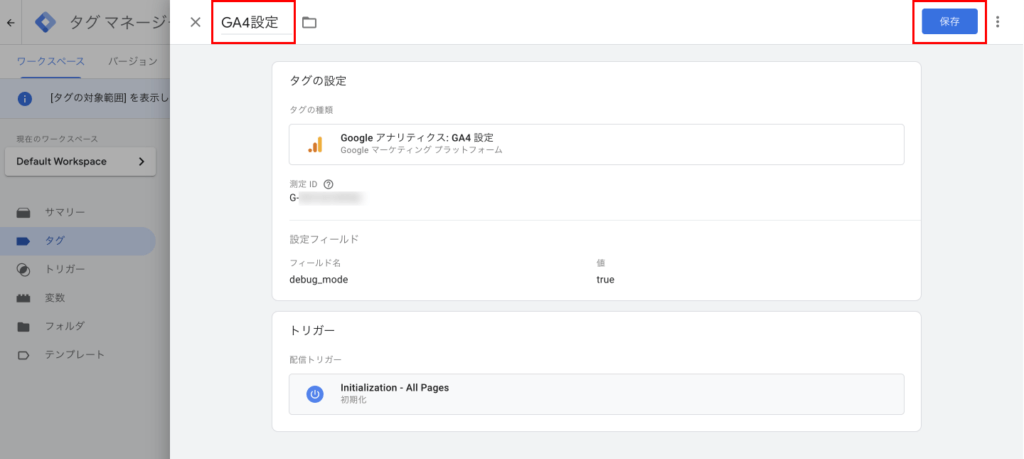
タグに任意の名前を付けて「保存」ボタンをクリックします。

④「レポート」画面で計測されているかを確認する
設定が終わったら、サイト上でGA4のタグが動くかどうかテストします。
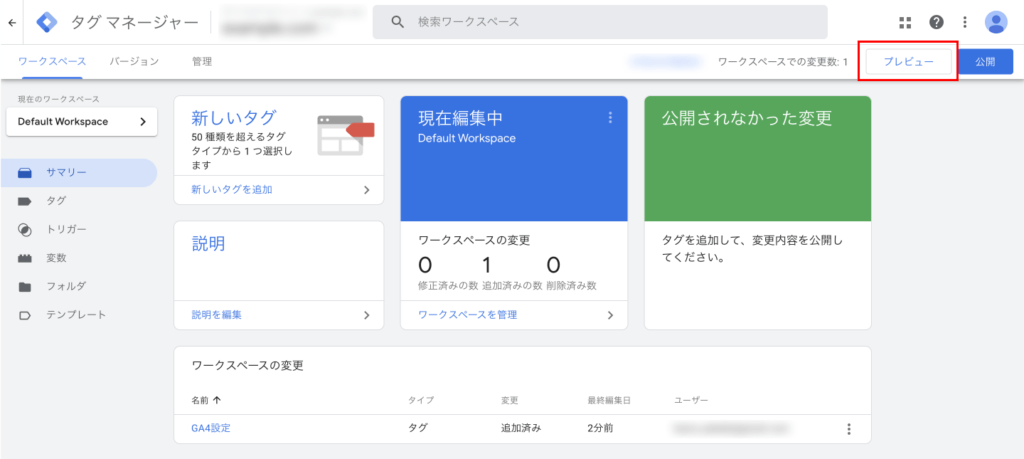
GTM管理画面の「プレビュー」ボタンをクリックしてください。

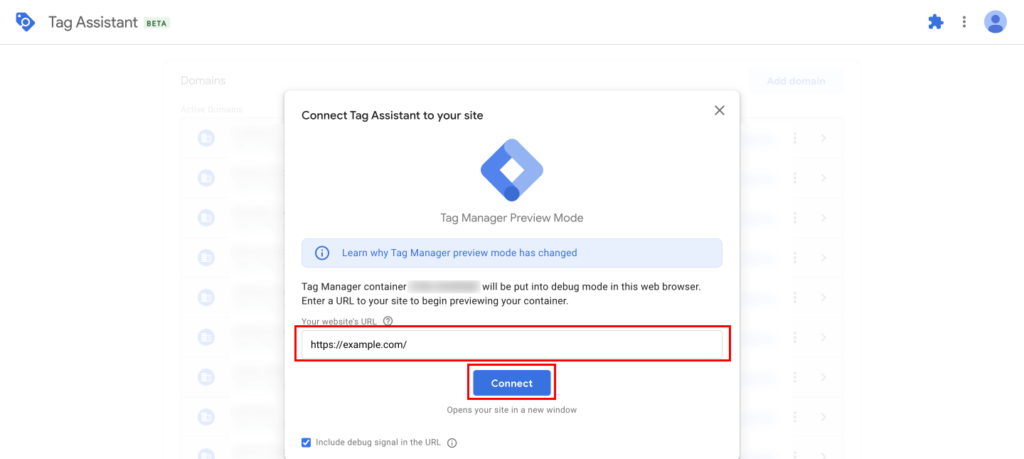
表示された画面にサイトのURLを入力し、「Connect」ボタンを押します。

URLを入力したサイトが別タブで開きますが、再度GTMの画面に戻ります。
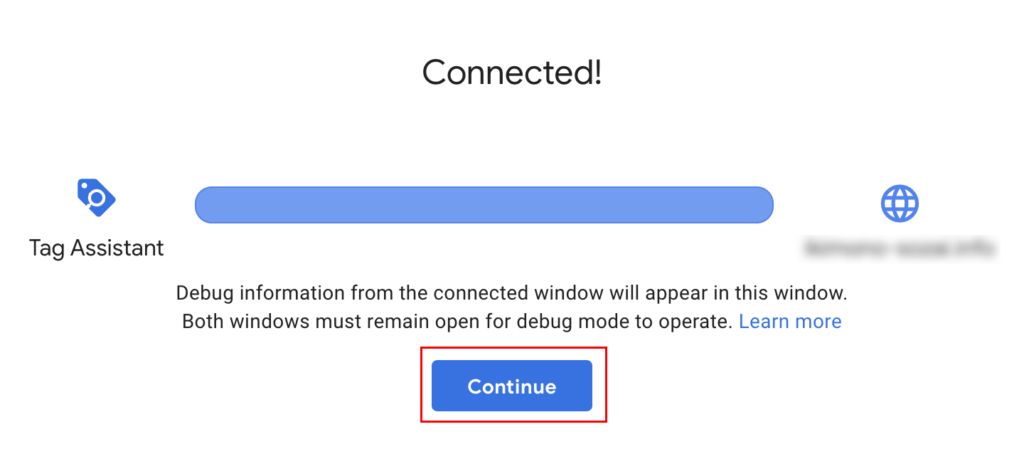
サイトへの接続に成功すると以下の画面が表示されるので、「Continue」ボタンをクリックしてください。

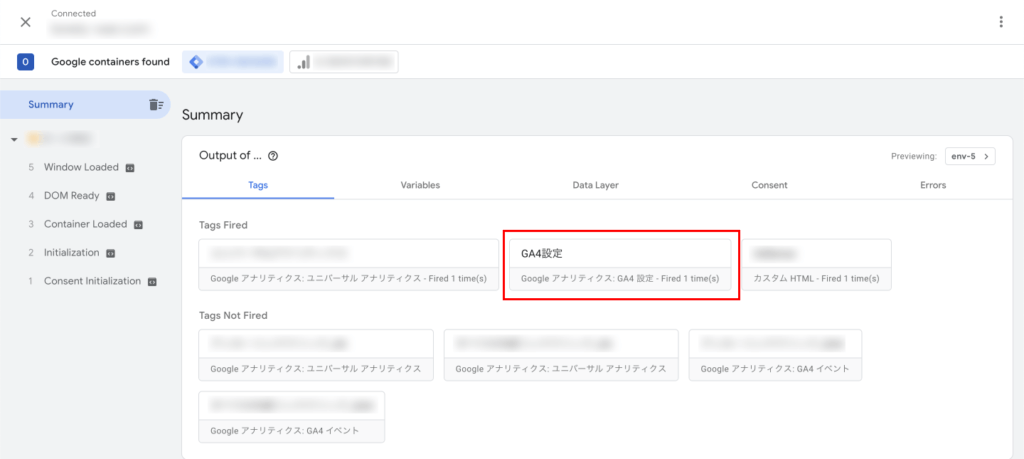
GTMのプレビュー画面で、先ほど設定した「GA4設定」のタグが「Tags Fired」のエリアに表示されていれば、問題なくタグが動いています。

「Tags Fired」のエリアにタグが表示されている場合には、再度設定を確認しましょう。
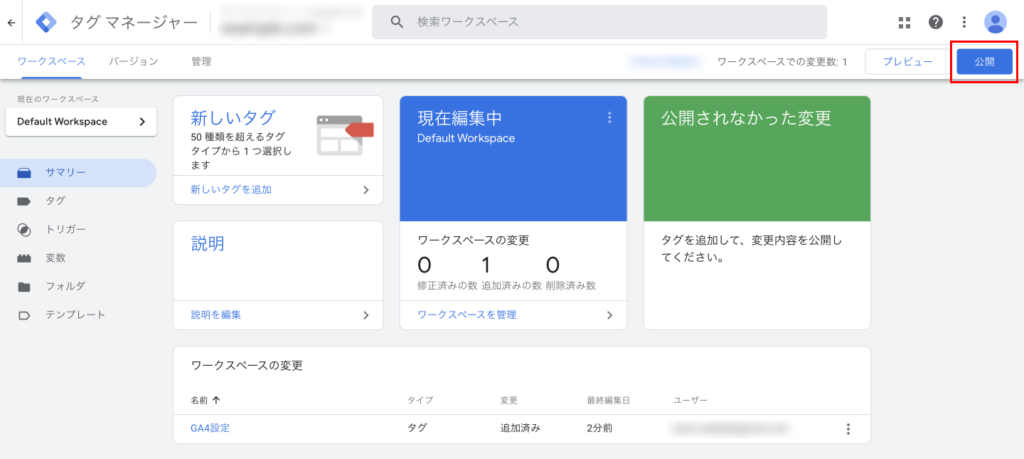
プレビューで確認し問題なければ、GTM管理画面の「公開」ボタンを押してタグを本番公開します。

以上でGA4の基本設定は完了です。
【参考】DebugViewを活用する
参考情報として、GA4のDebugViewの使い方を紹介します。
DebugViewは、UAのリアルタイムレポートとよく似た機能です。サイトで発生しているイベントを、リアルタイムで確認することができます。発生したイベントの種類などを秒単位で見られるなど、ユーザーの動作をより詳細に確認できる点がUAのリアルタイムレポートとは異なります。
Debug Viewを活用し、GTMで設定したイベントが意図通りに動作しているかどうかも確認できます。
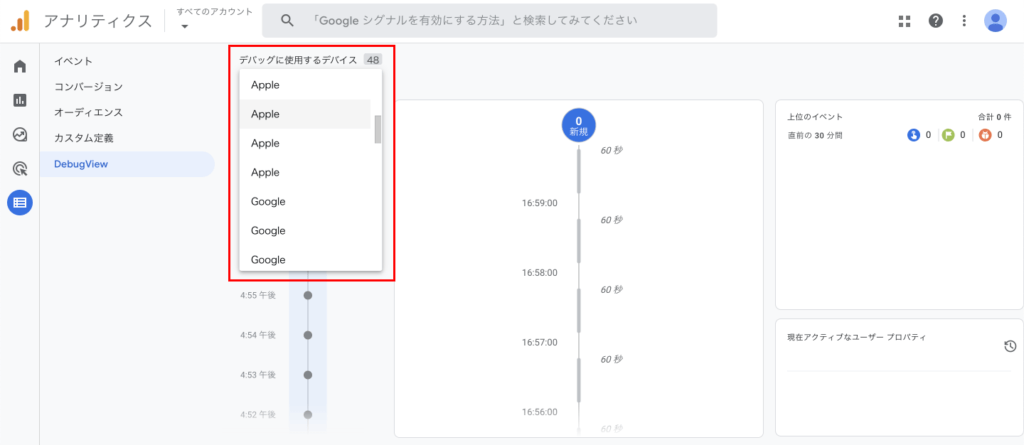
デバッグに使用するデバイス
DebugView画面左側の「デバッグに使用するデバイス」には、過去30分以内にアクセスしたデバイスが表示されます。
プルダウンからデバッグに使用したいデバイスを選択して使用します。

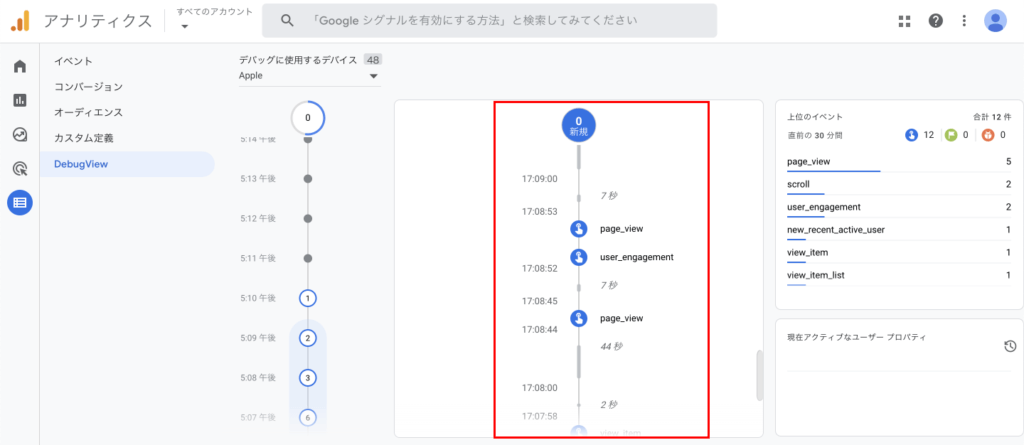
タイムライン
タイムラインには、発生したイベントがリアルタイムに並びます。30分前までスクロールして遡って見ることができます。
下の図の青い円の一つ一つがイベントを表しています。

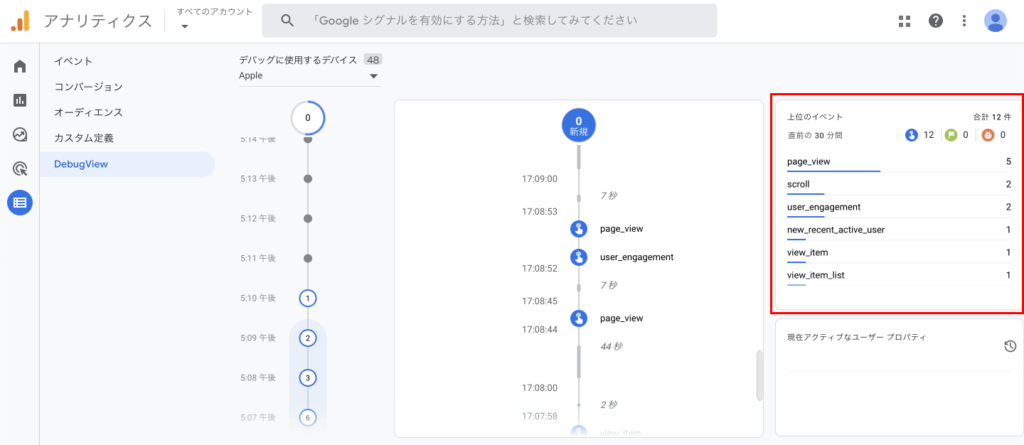
上位のイベント
画面右側の「上位のイベント」には、過去30分以内に発生したイベント名とイベント数が表示されます。
旗マークが表示された緑色の円はコンバージョン、虫マークのオレンジの円はサイト内でのエラーを表しています。

フィルタリングしてテストトラフィックを除外
Debug Viewをより活用するため、GTMでアクセスした場合などのテストトラフィックを除外しておくと良いでしょう。デベロッパートラフィックを除外するフィルタを設定すれば、プレビュー時のトラフィックはDebugViewのみに表示されるようになります。
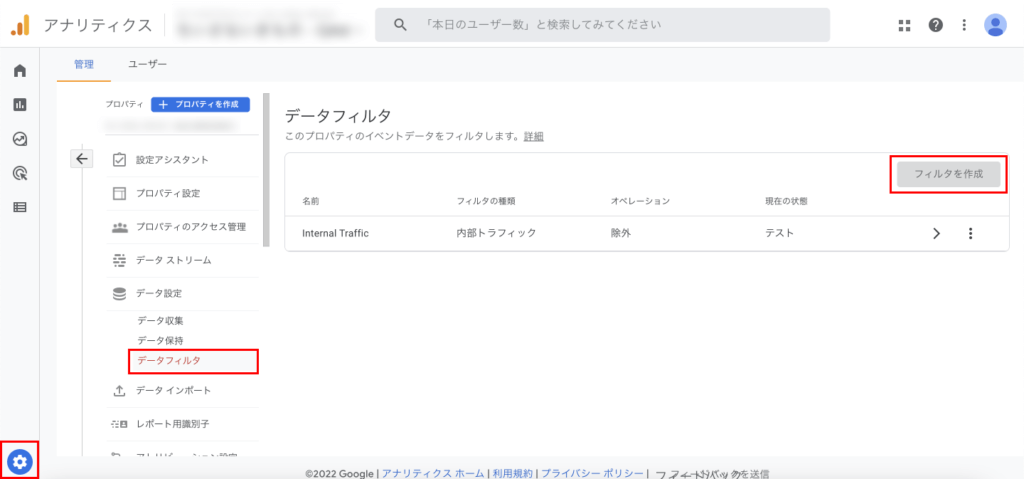
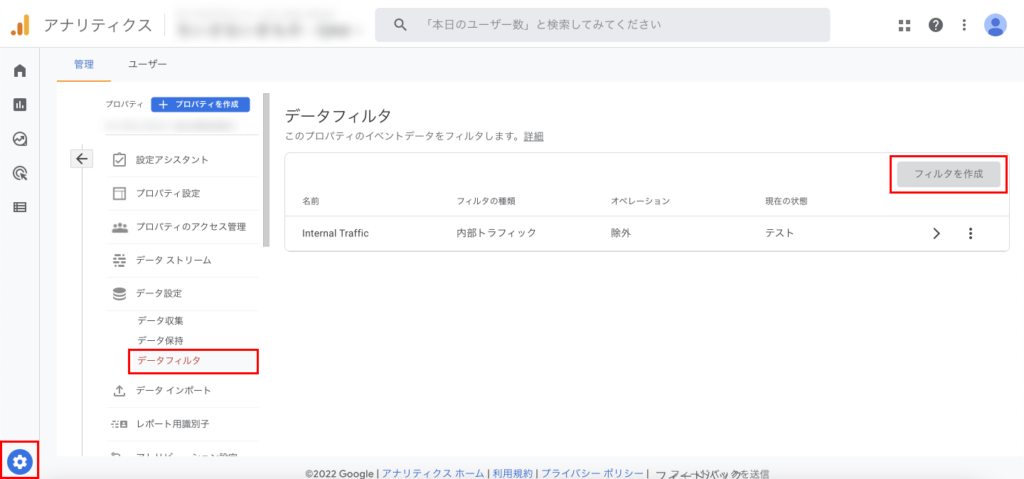
GA4管理画面の「設定」から「データフィルタ」を選択、「フィルタを作成」ボタンを押します。

「デベロッパートラフィック」をクリックします。

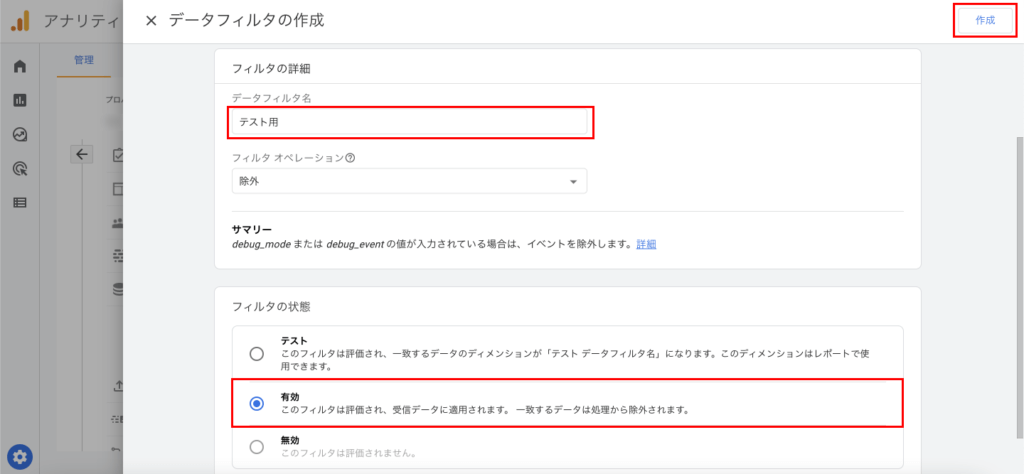
任意のデータフィルタ名を付けて「フィルタの状態」の「有効」にチェックを入れたら、「作成」ボタンを押しましょう。

これで設定は完了です。
まとめ
ここまで解説してきた通りGA4は、UAと大きく異なる点が多数あります。
同じGoogleアナリティクスではありますが、まったく新しい別のツールとして扱うのが良いでしょう。
機能面でも、GA4は昨今のWebサイトの使われ方に合った仕様になっています。有効な施策を実施するためにも、GA4の導入は必須です。
UAは2023年7月1日をもって計測終了となります。直前になって慌てるのではなく、すぐにでも導入し設定方法やレポートの使い方に慣れておきましょう。
ヒトノテではGA4への移行に伴う各種設定や、お客様サイトのアクセス解析項目に最適化したカスタマイズを提供しております。まずはお気軽にお問い合わせください。
GA4の使い方は、本でも学習可能です!GA4に関するおすすめ本を紹介しています。
・GA4を学ぶ必要性とおすすめの本を紹介!

執筆者:川口享晟
株式会社ヒトノテのSEOコンサルタント。メディアサイトからポータルサイト、ECサイトまで様々なサイトのSEO支援を経験。売上のアップから逆算したSEO対策を得意とし、クライアントに寄り添ったオーダーメイドの提案を心がけています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。
おすすめの関連記事
─ 記事カテゴリから探す ─
WEBサイトの問題点・改善案を無料診断
人気記事ランキング
-

2024.04.25
ページネーションのSEOにおけるベストプラクティス
-

2024.04.22
E-E-A-Tとは?Googleが評価するコンテンツの基準や対策を解説
-

2021.12.06
レスポンシブデザインの最適ブレイクポイントとは?メディアクエリの書き方も解説
-

2021.12.22
【徹底比較】さくらのクラウドとAWSの特徴・機能・料金の違いを解説
-

2021.07.09
Webコンテンツにおける正しい引用の書き方をマスターしよう!
-

2022.02.21
「note」のユーザー数や年齢層を徹底分析!【2022年版】
-

2022.03.10
Googleインデックスの登録・確認方法を解説!サーチコンソールを使ってクロールリクエストしよう