titleタグ(タイトルタグ)とは?SEOを意識した記述方法や適切な文字数を解説

titleタグ(タイトルタグ)は、Webページのタイトルを指定するタグです。titleタグをきちんと設定しておかないと、どれだけコンテンツが良くても、順位が上がらないといったことも起こります。そのため、titleタグはSEOにおいて非常に重要です。
本記事では、SEOにおけるtitleタグの役割や記述方法を解説します。また、適切な文字数や設定する際のポイント・コツも紹介します。
この記事の目次
titleタグ(タイトルタグ)とは?
titleタグ(タイトルタグ)とは、Webページの「タイトル」を指定するタグです。titleタグで指定された情報は、検索結果として大きく表示されます。その他、titleタグはWebブラウザ上部のタブやブックマークのデフォルト名、SNS等でURLを共有した際などの多くの場面で利用されており、Webサイトの情報を端的にユーザーに伝えるのに役立っています。
タグとは、WebページをWebブラウザ上で表示させるための言語「HTML」の一要素です。タグは、HTMLで書かれた情報が、ページの中でどのような役割を担っているのかを示し、表示の仕方を指定するための要素です。タグには、見出しを表すhタグ、段落を表すpタグや重要度、緊急度を示すstrongタグなどの種類があり、これらの情報の組み合わせでWebページが構成されています。
titleタグ内の情報は様々なところで使われ、ユーザーはその情報を必ず1度は目にすることになります。titleタグは、ページの内容をユーザーに教える要素のため、SEOとしては欠かすことのできない存在です。実際にGoogle公式が公開している、SEOについてのドキュメントでも、titleタグの重要性が指摘されています。
Google検索セントラル:検索結果でのタイトルリンクに影響を与える
titleタグの記述方法
Webページのtitleタグを設定する際は、HTMLのソースコードを編集し、titleタグを記述します。具体的には、HTMLのheadタグ内にで囲む形で記述します。
HTMLにおいて、headタグでは、タイトル以外に、著者情報や言語、文字コード指定、meta description(メタディスクリプション)など、ページ全体に関する情報が指定されます。
Webブラウザや検索エンジンは、こので囲まれた内容をタイトルと認識し、検索結果画面などに表示させているのです。
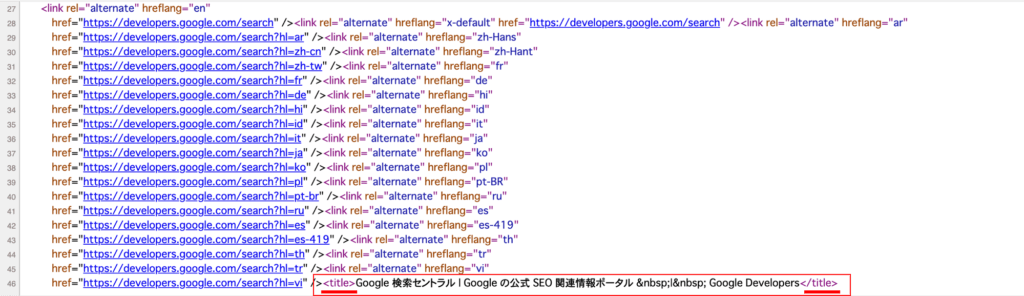
例えば、検索に関するGoogleの公式サポートツールのページを見てみましょう。
このページのソースコード内に、で囲まれた文字列が確認できます。

Google 検索セントラル | Google の公式 SEO 関連情報ポータル
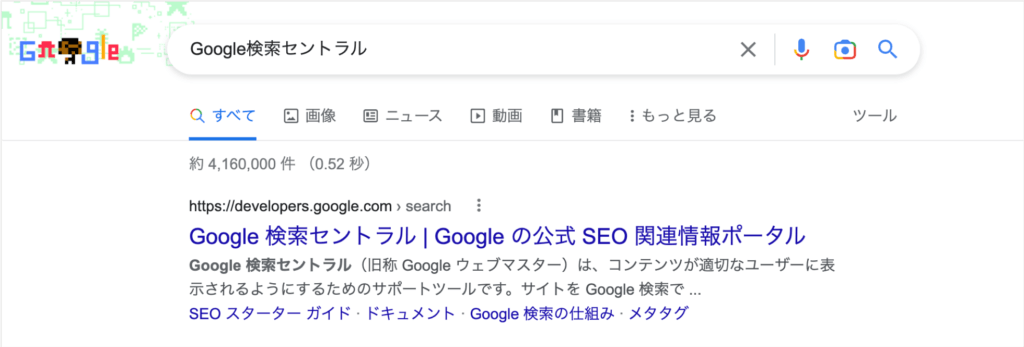
と記載されています。Googleで「Google 検索セントラル」と検索すると、トップにページが表示されています。

titleタグとして記述してある文字列が検索結果画面に表示されていることが分かります。このように、titleタグで指定された文字列を、検索結果として表示させることができます。
titleタグを設定する時に重要なこと
titleタグは、SEOにおいて重要な要素の1つです。titleタグの文章次第で検索順位が変動することもあるため、適切な設定が求められます。ここでは、titleタグを正しく設定するための重要なポイントを2点ご紹介します。
対策するキーワードを前方に含める
1つ目のポイントは、「対策するキーワードを前方に含める」というものです。
特定のキーワードでSEOを考える際、titleタグにキーワードを含ませることで、検索エンジン(クローラー)からの評価が期待できます。
また、キーワードはtitleタグの前半部分に含ませるように努めましょう。
後半部分にのみキーワードが含まれている場合、デバイスによってはPCとスマートフォンで検索結果の違いがあり、表示されるタイトルが削られ、ユーザーに肝心のキーワードが見えない場合もあります。クリック数に影響するため、キーワードは必ずtitleタグの前半部分に含ませるようにします。
例えば、「SEO 相場」というキーワードでSEOを試みる場合、ページには
SEOの料金相場はいくら?各社の料金を比較して徹底解説
といったタイトルを付けるのが望ましいでしょう。
titleタグの最適な文字数を把握する
2つ目のポイントは、「titleタグの最適な文字数を把握する」というものです。
記事タイトルの文字数を考慮しておかないと、超過してしまった場合にタイトルの後半部分が省かれてしまう可能性があるためです。
せっかく優れたタイトルを考えても、タイトルの後半部分が「…」といった形で表示されてしまい、ユーザーからのクリックにつながりにくくなります。
titleタグの目安となる適切な文字数は、PCとモバイルで異なります。一般的に、PCの場合は30~33文字程度、モバイルの場合は30~41文字程度が最適と言われています。
もちろん、「必ず何文字」という厳格な決まりがある訳ではありません。文字数を意識しすぎるあまり、不自然なタイトル文になってしまうことは避けるべきです。文字数の目安を守りながら、不自然にならず、読者の目を引くようなタイトルを考えることが大切です。
より効果的なtitleタグ設定のポイント
ここでは、titleタグを設定する際に、さらに意識したい効果的なポイントを解説します。SEOのためのtitleタグも大切ですが、検索結果として表示された際にユーザーがクリックしたくなるタイトル作りも大切です。
titleはクリックしたくなるタイトルを意識する
1つ目のポイントは「タイトルはクリックしたくなる内容にする」というものです。
Webページのタイトルは、ユーザーが検索した時に必ず1度は目にする、大切な要素です。
ユーザーは、Webページのタイトルとメタディスクリプションを参考にして、ページをクリックするか否かを判断しています。せっかく検索結果の上位に表示されていても、ユーザーにクリックしてもらえなければ意味がありません。
ユーザーがクリックしたくなるような、興味を惹くタイトル作りを意識することが大切です。
コンテンツの内容を簡潔に分かりやすく表示させる
2つ目のポイントは、「コンテンツの内容を分かりやすく表示させる」というものです。
タイトルからコンテンツの内容が分かりにくいと、ユーザーはクリックしてくれないものです。興味を惹くタイトルであっても、「このページでどのような情報が得られるのか」が分からなければ意味がありません。
また、様々なキーワードを詰め込んだ不自然なタイトルも避けるべきです。コンテンツとのズレが大きいタイトルは避け、コンテンツに合ったタイトルを付けると良いでしょう。Google公式では、優れたタイトル作りについて次のように説明しています。
・ページのコンテンツについて正確に記述する
読みやすく、ページのコンテンツの主題が効果的に伝わるタイトル テキストを選択します。避けるべき事項:
検索エンジン最適化(SEO)スターター ガイド
・ページのコンテンツと関連のないテキストを 要素で使用する。<br />
・「無題」や「新しいページ 1」など、デフォルトのテキストや曖昧なテキストを使用する。」</p>
まとめ
本記事では、titleタグについて解説してきました。
HTMLの要素の1つであるtitleタグは、ページの内容を端的に表すテキストを指します。titleタグで指定されたテキストは、検索結果上に大きく表示されるため、ユーザーがページの閲覧を判断する基準になります。分かりやすく、ユーザーがクリックしたくなるようなタイトルを考えましょう。
titleタグを設定する際には、文字数も意識しなければなりません。PCとモバイル、双方において適正文字数の目安を考慮して、タイトルを考えましょう。もちろん、SEOを考えるうえでも、titleタグの設定は大切です。titleタグの前方にキーワードを含ませることで、クローラーの評価につながりやすくなります。
また、ページの中身とズレのあるタイトルは避け、コンテンツに合わせたタイトル設定も大切です。適切なtitleタグ設定をすることで、検索結果の上位表示にも影響があるため、自社で運営されているサイト内のtitleもぜひ確認してみてください。
株式会社ヒトノテでは、本記事でご紹介したtitleタグの設定や作成、SEO全般のご支援を行っております。ご相談事項がございましたら、何なりとお問合わせください。

執筆者:ヒトノート編集部
株式会社ヒトノテのオウンドメディア、WEBマーケティングの学習帳「ヒトノート -Hito note-」の編集部。編集部メンバはWebマーケティングが大好きで、日々、最新情報をキャッチアップしながら、ヒトノテのWebコンサルティングで得られた知見やノウハウをヒトノートで発信しています。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。