「静的なアセットと効率的なキャッシュポリシーの配信」の対策方法【PageSpeed Insights】

Google PageSpeed Insightsで、「静的なアセットと効率的なキャッシュポリシーの配信」と警告が出ることがあります。これは、アセットの読み込み速度を上げるための「キャッシュ設定」に問題があることを意味します。
「PageSpeed Insights」は、Google社が提供する、Webページの読み込み速度を計測するパフォーマンスツールです。URLを入力するだけで、ページの読み込み速度を0~100のスコアで評価し、改善ポイントまで分析することができます。PCとモバイルどちらにも対応しています。
今回は、SEOとして重要な「静的なアセットと効率的なキャッシュポリシーの配信」と表示される場合の原因と対策、対処方法を解説します。
この記事の目次
「静的なアセットと効率的なキャッシュポリシーの配信」とは?
「静的なアセットと効率的なキャッシュポリシーの配信」とは、アセットの読み込み速度を上げるためのキャッシュ設定に問題があることを意味します。
Google PageSpeed Insightsでこの警告が出た場合は、キャッシュ設定の見直しが必要です。
アセットとは、画像やCSS、JavaScript などのファイルのことを指します。ただし画像などサイズの大きなファイルなどは負荷となりますので事前に圧縮・軽量化しておく必要があります。
運営しているサイトがWordPressで構築されているのであれば、様々な画像圧縮プラグインが公開されていますので活用されると良いです。
【参考プラグイン】
EWWW Image Optimizer
https://ja.wordpress.org/plugins/ewww-image-optimizer/
Compress JPEG & PNG images
https://ja.wordpress.org/plugins/tiny-compress-images/
こちらのプラグインではインストール後、画像をアップロードすれば、自動で圧縮処理を行ってくれます。
特に一枚一枚画像を圧縮してアップしなくても済むため、手間がかからず助かります。また、過去にメディアファイルにアップした画像も一括で圧縮処理をすることができる点も大きな魅力となっています。
ちなみにCompress JPEG & PNG imagesはTinyPNGのサーバーで画像を圧縮するため、やや時間がかかりますが、自分の使っているサーバーに負荷がかからないため個人的にはおすすめです。
WordPressを導入していない場合は、画像やファイルを圧縮してアップロードする必要があります。システム側で自動で圧縮処理できるような環境を用意するなど、アセットの軽量化を図りましょう。
キャッシュとは?
キャッシュとは、ブラウザ上で一度読み込んだ内容・情報を一時的に保存して、次回閲覧する際に素早く読み込めるようにするための機能のことで、HTTPキャッシュを使用すると、繰り返しアクセスする際のページの読み込み時間を短縮できます。
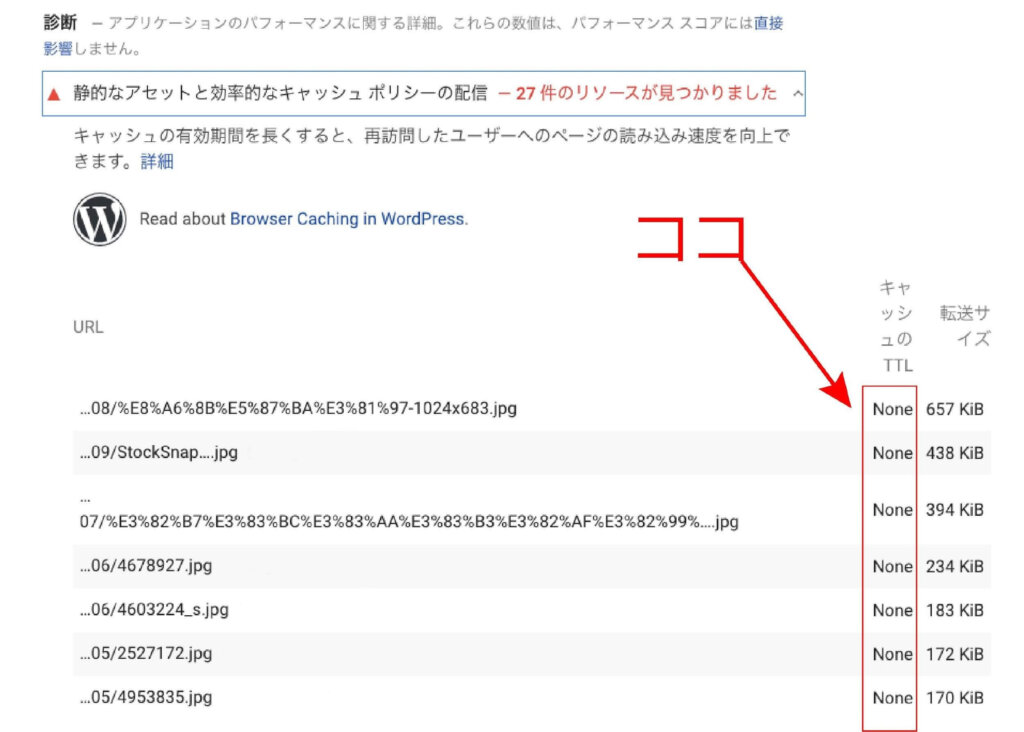
Google PageSpeed Insightsで「静的なアセットと効率的なキャッシュポリシーの配信」の警告表示が出る場合は、恐らくこのキャッシュのTTL が None になっている可能性が高いです。
(下記参照)

考えられる原因としては.htaccessの設定がうまくできていないか、キャッシュの時間が短すぎることが考えられます。まずはこの点を確認していきましょう。
「静的なアセットと効率的なキャッシュポリシーの配信」の対策
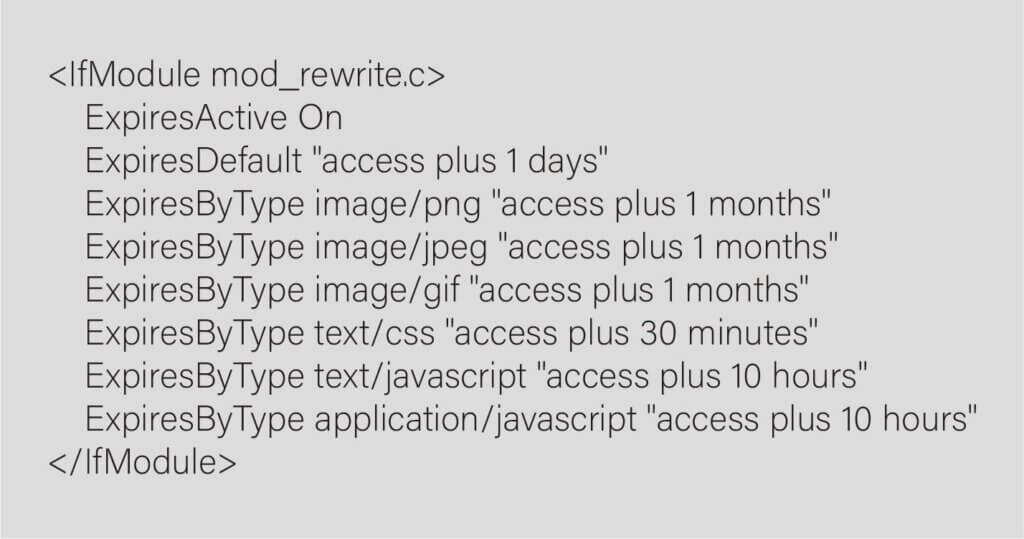
.htaccessを設定する
Apache を利用しているレンタルサーバーなどは、.htaccess に記述すればキャッシュの Expires の指定を追加できます。
※下記は記述例となります。

.htaccessにキャッシュの有効期間を設定することで結果として、通信量を削減することができます。
実際に表示速度が遅いWEBサイトはユーザーの半数以上が離脱するといわれています。キャッシュ期間が短すぎると読み込みの際のスピードが遅くなるため離脱率があがり、表示速度が速ければ速いほど、ユーザーの滞在時間が長くなる傾向があります。キャッシュは一般的にGoogleの推奨する1週間以上で設定するのがよいとされています。
ブラウザキャッシュが設定されているかを確かめる方法
使用しているブラウザでキャッシュが設定されているかを、確認することができます。確認手順は以下を参考に試してみてください。
■Chromeの場合
1.Chromeで確認したいサイトを開く
2.Chromeのディベロッパーツールを開く
(画面右上の「︙」をクリック→その他のツール→ディベロッパーツール)
<ショートカットキーの場合>
Windowsの場合: F12 もしくは Ctrl + Shift + I
Macの場合: Command + Option + I
3.「Network」をクリックする
4.調べたいファイルをクリックする
5.キャッシュ時間を確認する
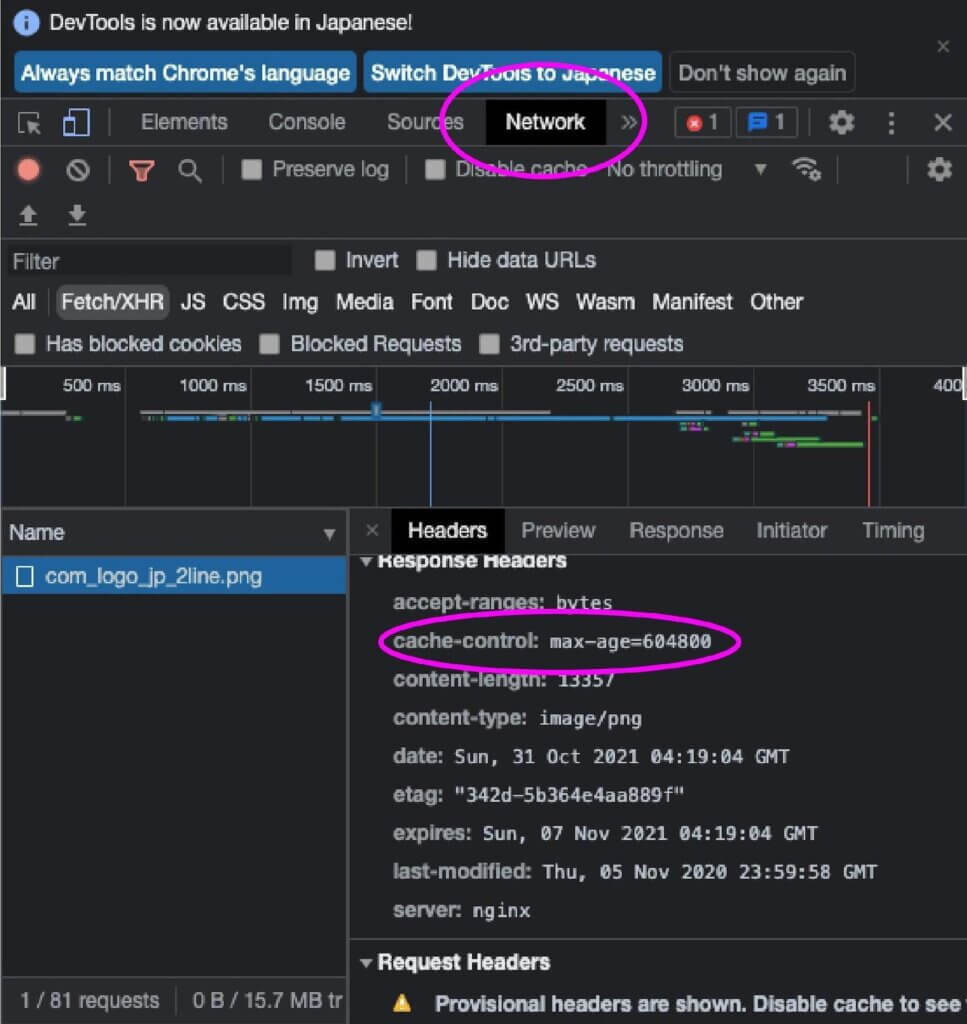
実際にChromeのディベロッパーツールのスクリーンショットを載せていますので、こちらも参考にしてください。
※丸で囲まれた部分にCache-Control: max-age=604800と記載されておりますが、こちらでキャッシュの設定期間が設定されていることがわかります。

キャッシュの時間を伸ばす
Chromeのディベロッパーツールでは期間が下記のように表示されます。
- Cache-Control: max-age=86400 なら 1日
- Cache-Control: max-age=604800 なら 1週間(7日)
- Cache-Control: max-age=2592000 なら 1ヶ月(30日)
- Cache-Control: max-age=15552000 なら 半年(180日)
- Cache-Control: max-age=31536000 なら 1年(365日)
それではキャッシュの時間をどのくらい伸ばせば良いのかということになりますが、Google PageSpeed Insightsをみると、こちらも1週間から1年間の間で設定することを推奨しています。
少なくとも1週間以上で設定することで、読み込み速度が上がり、ユーザーの利便性は格段に上がると思います。(結果としてクローラーからの評価にもつながります)
参考:Goolge PageSpeed Insightsより
Google PageSpeed InsightsはSEOにとって重要
SEOにおいて、読み込み速度の向上は重要とされています。実際にGoogleも2012年に、ページの表示速度は検索結果を決める要因の一つであると公表しています。ページの読み込み速度が遅いということは、それだけ読み手にストレスを与えることになってしまいます。
また、ページの読み込み速度が遅いことによって、Googleにインデックス登録されにくくなる可能性もあります。質の高いコンテンツを作ったとしても、クローラーが読み取ってくれなければ意味はありません。そのため、Goolge PageSpeed Insights を使ってページの読み込み速度を向上させることが、SEOとしてとても重要です。
まとめ
本記事では、Google PageSpeed Insightsのエラーである「静的なアセットと効率的なキャッシュポリシーの配信」の原因や対策方法について解説しました。SEOにおいて、ページの読み込み速度は検索結果を決める要因として重要です。是非、Google PageSpeed Insights を使って、サイトの読み込み速度を改善させましょう。
また、自サイトの読み込み速度向上に困っている方や、なかなか検索上位表示されないという方は、弊社へご相談ください。無料でご相談を伺っております。専門的な知見からあなたのサイトの分析・改善のお手伝いをさせていただきます。
関連記事はこちら!

執筆者:阿部直記
株式会社ヒトノテの代表取締役COO。KLab株式会社、クラウドワークスを経て、株式会社ヒトノテへ。新規サービス/タイトルの立上げや企画、運営中案件の分析を行いながら改善しグロースさせるなど、事業作りを中心とした提案が得意です。

監修者:坪昌史
株式会社ヒトノテの代表取締役CEO。 エンジニアとしてキャリアスタートし、サイバーエージェントのSEO分析研究機関を経て、リクルートの横断マーケティング組織のマネージャー&全社SEO技術責任者を務める。その後、独立しSEOを中心としたクライアントの課題解決を行う。2017年、株式会社ヒトノテを創業し、様々な企業のウェブマーケティングの支援を行う。